I’ll share with you how to set up Simple jQuery Validation. To validate our form, we’ll use the jQuery Validation Plugin. The plugin’s basic concept is to define validation rules and error messages in JavaScript for the HTML components.
Example
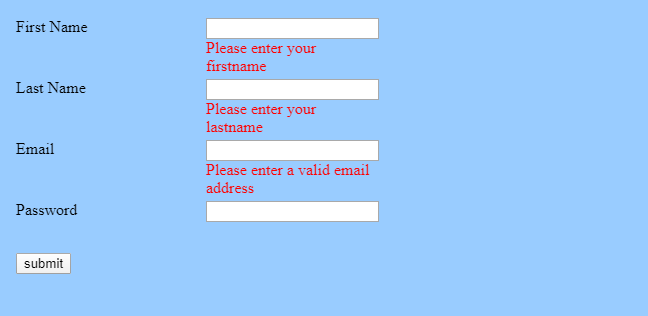
Below Example you can use form validation. Very Simple way to use form validation
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
<style>
table
{
float:left;
padding:20px;
border:2px solid #CCCCCC;
background-color:#99CCFF;
}
tr
{
height:50px;
padding: 8px 10px;
width: 340px;
}
td
{
vertical-align:top;
}
label.error {
color: #ff0000;;
}</style>
<script type="text/javascript">
$( document ).ready(function()
{
$("#vali").validate({
rules: {
firstname: "required",
lastname: "required",
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5
},
agree: "required"
},
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
email: "Please enter a valid email address",
},
});
});
</script>
<form action="" method="post" id="vali" >
<table>
<tr>
<td><span for="firstname">First Name</span></td>
<td align="left">
<div style="width:170px;"><input type="text" name="firstname"></div></td>
</tr>
<tr>
<td><span for="lastname">Last Name</span></td>
<td><div style="width:170px;"><input type="text" name="lastname"></div></td>
</tr>
<tr>
<td><span for="email">Email</span></td>
<td><div style="width:170px;"><input type="text" name="email"></div></td>
</tr>
<tr>
<td><span for="password">Password</span></td>
<td><div style="width:170px;"><input type="password" name="password"></div></td>
</tr>
<tr><td>
<input type="submit" value="submit" class="submit">
</td></tr></table>
</form>